How Do I Silo A Head In Photoshop And Make The Background Transparent?
Creating a transparent background for your production epitome in Photoshop opens up a wide range of eye-catching display options for your featured products. For example, a transparent background gives you the power to place your product against a background that dynamically changes colors. On responsively designed sites, a featured product with a transparent groundwork can interact differently with its background depending on the user'due south screen size.
Your website'southward logo files should as well be created with transparent backgrounds and so that yous can place the logo anywhere on your site, regardless of the page'due south background color.
Using Photoshop to create a transparent groundwork, and then saving the file in the appropriate web-ready format, is remarkably easy in one case you know what you lot're doing. We'll walk yous through this elementary procedure in the tutorial below.
How to create a transparent groundwork for a product paradigm in Photoshop
- Make your prototype into a layered file
- Create your choice
- Delete the background
- Save your image in the proper web-ready format
- Salve your file
Pace 1: Make your image into a layered file
Open your production image in Photoshop. Most probable, it'll be in a JPG format. For this example, nosotros'll use an epitome of a wristwatch taken against a white background.

Source: devnenski / Adobe Stock
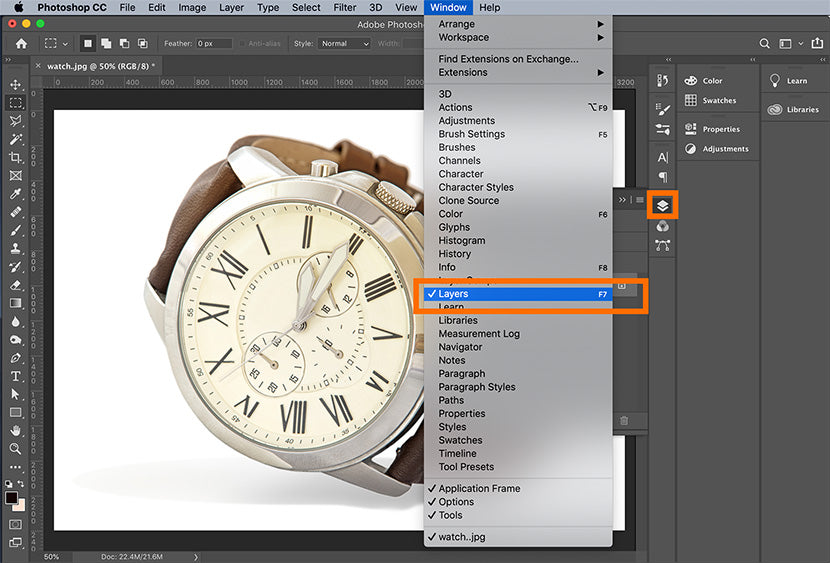
Open your Layers console. Past default, this panel rests to the right of your image window, merely if you don't encounter it you tin access it by clicking on Window > Layers from the dropdown carte at the top of the awarding window.

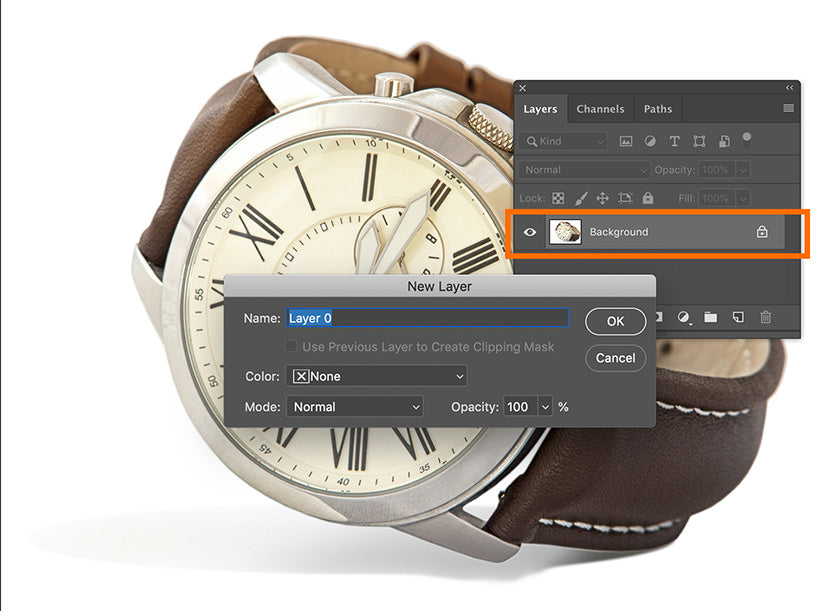
In the Layers panel, double-click on the Background layer. A New Layer dialog box asking you lot to rename the layer will appear. You tin get out this as the default Layer 0, and click OK.

Y'all've now unlocked your background layer, and annihilation you delete from information technology volition exist transparent.
Learn how to employ layers in Photoshop with this tutorial
Step 2: Create your selection
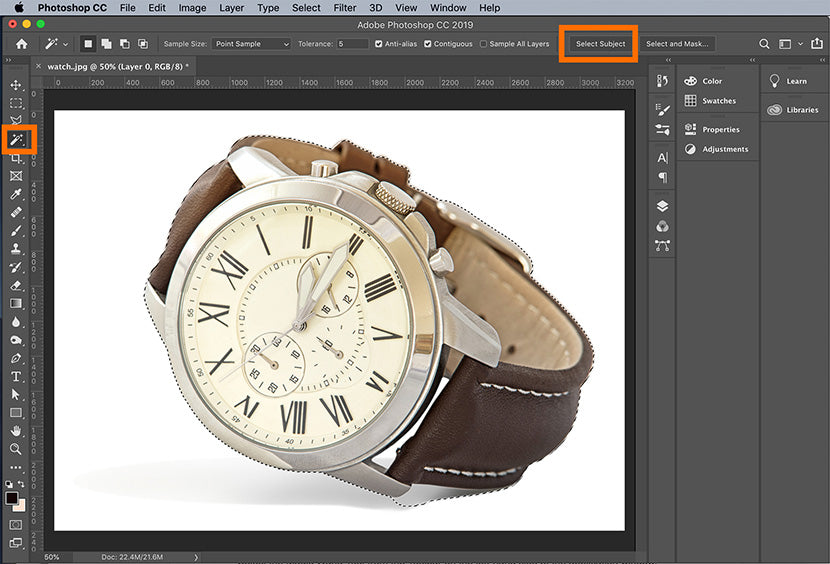
Select the Magic Wand tool from the Toolbar on the left-hand side of the application window. Then, click on Select Subject from the Options bar at the top of the screen. Photoshop will attempt to select the object from your photograph, regardless of the background. Y'all will see the option every bit "marching ants" surrounding the choice.

If the option isn't perfect, you tin use the Magic Wand tool to remove more of the groundwork from the pick, or add more of the product to the option, depending on how the selection.
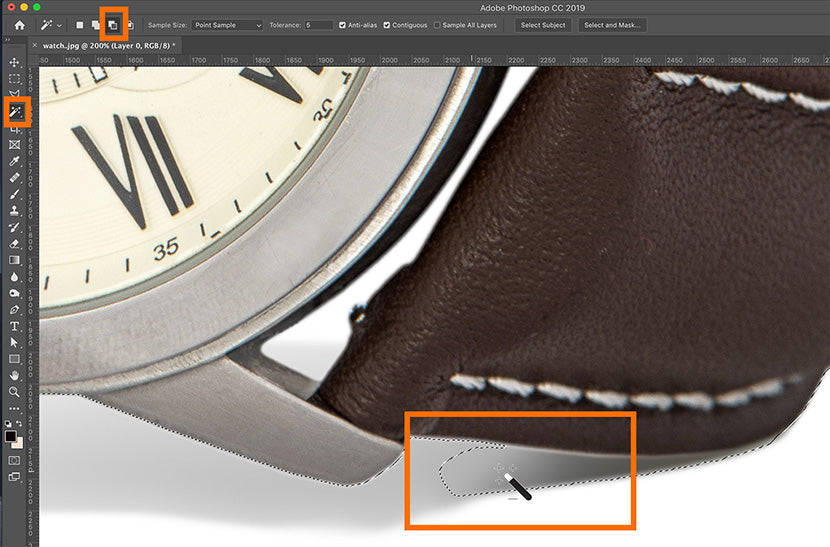
In this example, Photoshop didn't completely remove the spotter's shadow from the choice, so we'll choose the Decrease from selection icon in the Options bar, and so click on portions of the shadow with the Magic Wand tool until the option simply contains the watch.
When y'all create your selection, make sure you also select any areas where in that location are "holes" in your product epitome, as in the area where the watch face meets the wristband in the instance image.

Footstep three: Delete the background
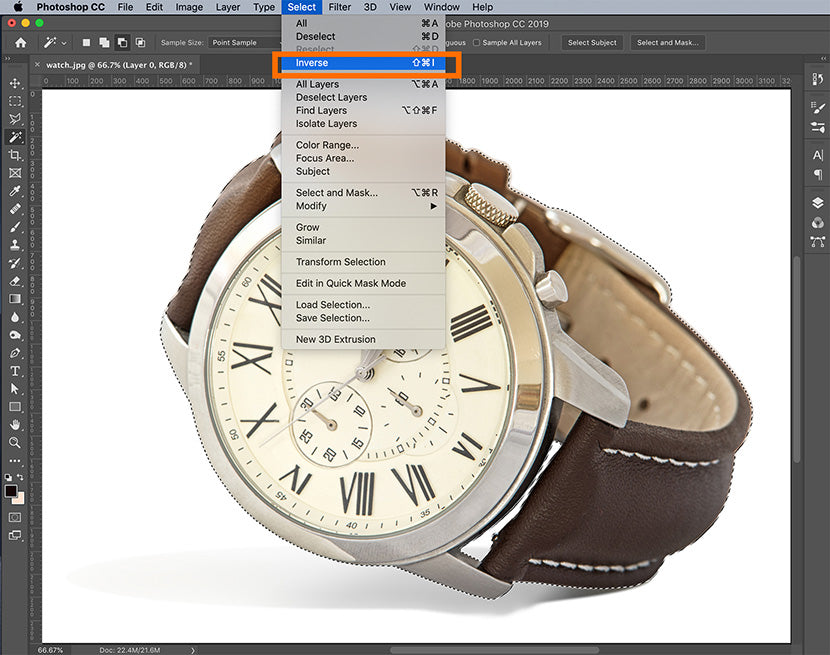
In one case yous have merely your product selected, select the inverse past typing SHIFT+CTRL+I (SHIFT+Control+I on a Mac), or by choosing Select > Inverse from the dropdown menu at the top of the application window.

With your changed (background) selected, type BACKSPACE (DELETE on a Mac). Your background volition now exist transparent. In Photoshop, a transparent background is represented with a grey and white checkerboard pattern.

Blazon CTRL+D (COMMAND+D on a Mac) to deselect your selection.
Footstep 4: Save your image in the proper web-ready format
Creating a transparent groundwork in Photoshop is just the first stride; yous need to brand certain you save your production image in the right format in order for information technology to display with a transparent background on your ecommerce website.
The best format to save your image in is as a PNG-24. This format allows for multiple layers of transparency, meaning your image will never have a pixelated "halo" when placed on a different color background. Older transparent file formats such as PNG-viii and GIF tin can create this undesirable halo effect, then whenever possible, use a PNG-24.
Find out how to reformat, resize, and optimize your images for the web
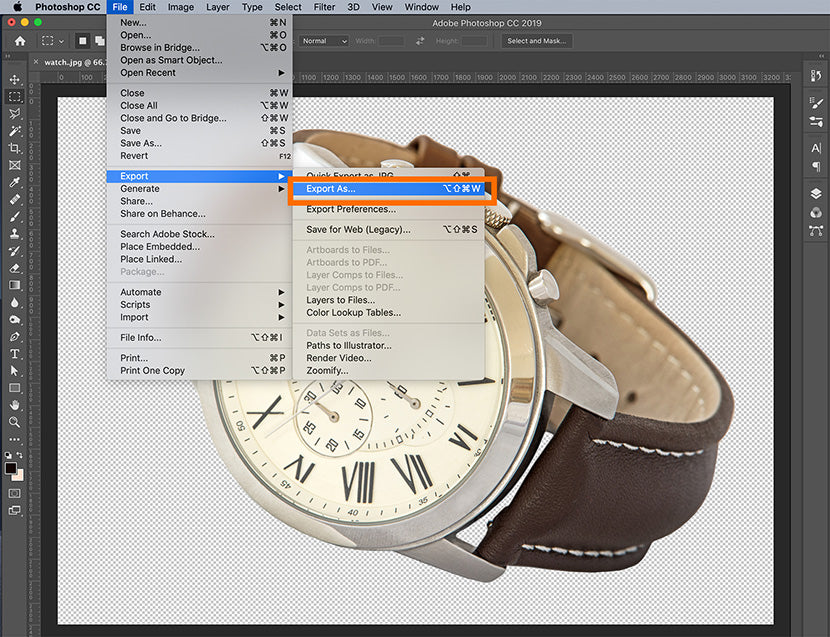
To save your file every bit a PNG-24 in Photoshop CC, blazon SHIFT+ALT+CTRL+W (SHIFT+OPTION+Control+W on a Mac) or cull File > Export > Consign As… from the dropdown carte du jour at the peak of the application window.
Note: If you're using an older version of Photoshop, and you don't see the Export Every bit... option, you can choose Salvage for Spider web and select PNG-24 from the Preset dropdown carte du jour on the right-manus side of the dialog box.

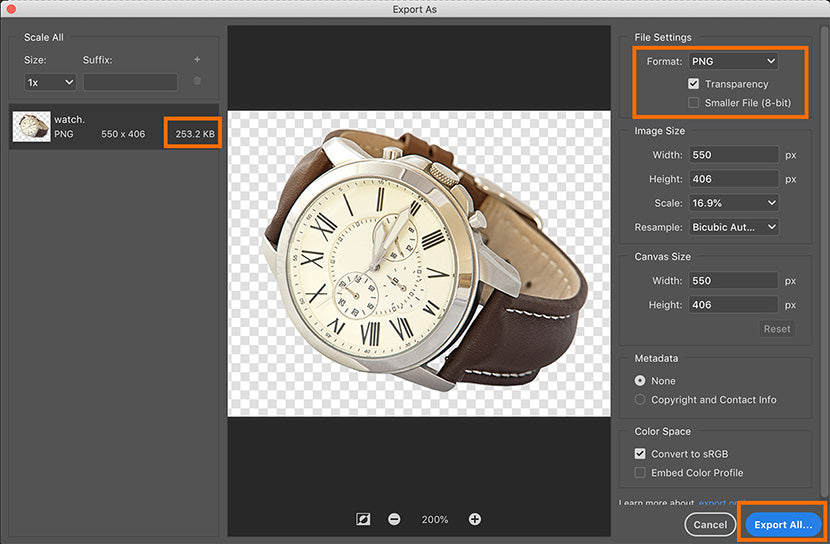
In the dialog box that appears, under File Settings on the right-hand side of the box, ready the Format to PNG, and make sure the Transparency box is checked. Do not check Smaller File (viii-bit) — this converts the file to a PNG-viii

On the left-mitt side of the image you'll see the file size predicted for your PNG file. This is important to keep an middle on because larger file sizes will make your spider web folio load more than slowly. My personal preference is to go on web images at around 200 KB or smaller.
On the right-mitt side of your dialog box, under Paradigm Size, you have the option to adjust the dimensions of your image. Smaller dimensions mean a smaller file size. However, you don't desire to make your image's dimensions smaller than you desire them to announced on your website; doing and then volition create blurry or pixelated images.
Also, with many of your customers viewing your production on a retina display, it'southward good exercise to salve your product epitome at a size l%–100% larger than the size yous wait it to brandish. This will aid it look crisp on all devices. In other words, if you know your production will evidence at 400px wide at its maximum, you'll want to make it at least 600px wide hither.
So, yep, there is a niggling bit of balance you lot'll need to work with to maximize your image size while minimizing your file size. To minimize load time, you can cull simply to take your featured product images saved larger for retina displays, and allow the majority of your production images to be saved at bodily size.
Pace 5: Salvage your file
Once you've set your Paradigm Size to proper dimensions, click Export All.
In the Save dialog box, cull the folder where you go on your web-gear up product images. It's a good thought to continue your optimized paradigm files carve up from your original image files to avoid confusion when loading your images onto your site. Proper noun the prototype file and brand sure its extension is set to .png.
Click Save.
Get digital nugget management tips to organize your photos and maintain your sanity
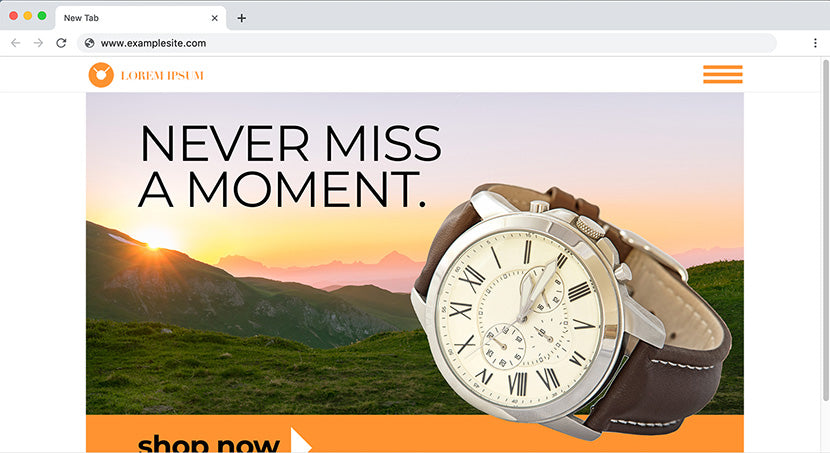
Y'all tin can now place your transparent production image confronting different backgrounds on your site and accept it display perfectly.

How to create a transparent groundwork for a logo in Photoshop
The logo that you use on your website should ever have a transparent background. That mode, you take the flexibility to display information technology anywhere on your site, no matter what color the background of the page is.
Withal, if your logo is saved equally a JPG, you lot'll demand to remove the groundwork in Photoshop and resave your file every bit a PNG-24, merely like we did for the production paradigm in the example above. If you lot're lucky enough to have a logo as a vector file (with extensions .AI, .EPS, or .PDF), you'll still need to open up the file in Photoshop and convert it to a PNG-24 then it will exist in a web-prepare format.
Learn how you can outsource your raster to vector conversion needs
- Open your logo file in Photoshop
- Make your groundwork transparent
- Save your image as a PNG file
Step 1: Open your logo file in Photoshop
In Photoshop, go to File > Open and navigate until yous run into your logo file. Click Open.
If you lot're opening a .JPG (or other raster format) file, the file will just open in Photoshop.
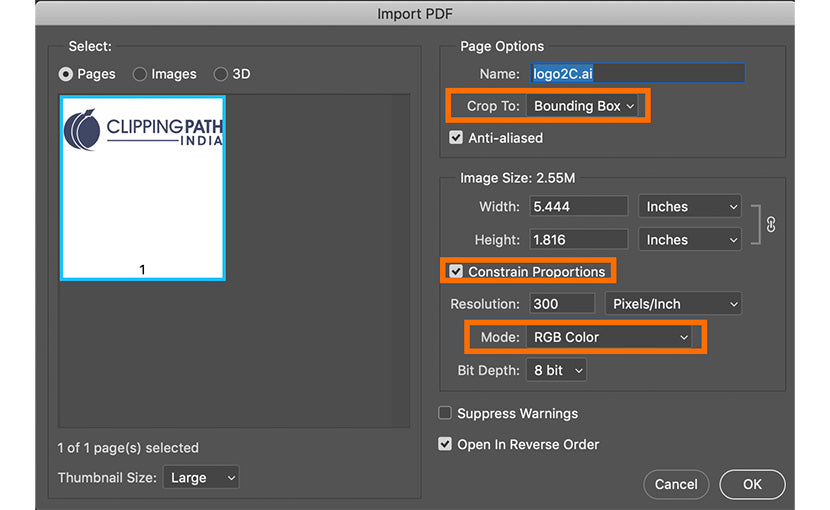
If you're opening a vector format file, however, you'll need to make sure your settings are correct in the dialog box that appears:
- Crop To: is fix to Bounding Box
- Constrain Proportions is checked
- Way: is set to RGB Color
Click OK.

Step 2: Make your background transparent
If you're working with a vector file, yous can skip this step. If you're working with a JPG, still, you volition demand to select and delete the background from the image.
Like we did in Pace ane when we made a product prototype background transparent above, you'll need to double-click the Background layer in the Layers panel and click OK to convert the Groundwork to Layer 0.
Selecting the groundwork of a logo file is slightly different from selecting the background of a product image since the background of your logo is almost probable all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If you need to select multiple areas, hold down the SHIFT key and click with the Magic Wand tool to add to the selection.

Once you've selected the entire background, blazon BACKSPACE (DELETE on a Mac). You'll now have a transparent background, represented by a greyness and white checkerboard blueprint.

Step iii: Save your epitome as a PNG file in Photoshop
Follow Steps 4 & five from where nosotros fabricated a product epitome transparent above to export your file as a PNG-24. These steps are the aforementioned no affair what file format yous started with, whether your original file was a JPG, AI, PDF, or other file format.
When you lot export your image, y'all'll notice that your file size is significantly lower than that of your transparent groundwork product image. This is because logos tend to have just one or 2 colors, unlike the thousands of colors that exist in a product image. Then you don't need to reduce your paradigm proportions when you save your logo file. Keep your dimensions at the same size as the original file y'all accept been working with, and click Save.
You now have the knowledge to create web-ready images with transparent backgrounds that will display beautifully without slowing down your site.
Looking to learn more? Browse the residue of our Photoshop tutorials.
How Do I Silo A Head In Photoshop And Make The Background Transparent?,
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop
Posted by: kleinrepasustem1946.blogspot.com



0 Response to "How Do I Silo A Head In Photoshop And Make The Background Transparent?"
Post a Comment